
Úvod
Dobre navrhnuté používateľské rozhranie (UI) môže zvýšiť mieru konverzie webových stránok až o 200 %, zatiaľ čo dobrý dizajn používateľského zážitku (UX) môže toto číslo zvýšiť na pôsobivých 400 %. Dizajn UX aj UI zohrávajú kľúčovú úlohu pri vytváraní mosta medzi technológiou a spokojnosťou používateľov.
Napriek tomu, že UX aj UI môžu mať značný vplyv na SEO a úspech produktu, tieto dva pojmy sa často zamieňajú. Hoci sú oba pojmy základom dizajnu produktu a navzájom úzko spolupracujú, vzťahujú sa na veľmi odlišné aspekty procesu vývoja produktu. Často sa zameniteľne používa pojem UX, ktorý zahŕňa celkový dojem zo zážitku, zatiaľ čo používateľské rozhranie sa týka toho, ako vyzerajú a fungujú povrchy produktu.
V tomto článku odhalíme rôzne úlohy dizajnu UX a UI a preskúmame ich jedinečný prínos k úspechu produktu. Začnime!
Definovanie dizajnu UX
Návrh používateľského zážitku, bežne označovaný ako dizajn UX, je široká disciplína zameraná na vytváranie produktov, ktoré používateľom poskytujú relevantný a zmysluplný zážitok. Investície do UX Design môžu priniesť značnú návratnosť: uvádza sa, že každý 1 dolár investovaný do UX môže priniesť značnú návratnosť investícií, potenciálne až 100 dolárov.
V jadre dizajnu UX sa zohľadňuje, prečo, čo a ako sa produkt používa.
- Prečo: Tento aspekt sa zaoberá motiváciou používateľov prijať produkt, či už ide o úlohu, ktorú chcú s produktom vykonávať, alebo o hodnoty a názory spojené s vlastníctvom a používaním produktu.
- Čo: Ide o to, čo môžu používatelia s produktom robiť - funkcie, ktoré ponúka.
- Ako: Zahŕňa návrh funkčnosti prístupným a estetickým spôsobom.
Vaším konečným cieľom v oblasti dizajnu UX je zvýšiť spokojnosť a lojalitu zákazníkov zlepšením potešenia z interakcie medzi zákazníkom a produktom.
Kľúčové komponenty dizajnu UX
Keď skúmate dizajn UX s cieľom zvýšiť svoje umiestnenie v rebríčku SERP, je veľmi dôležité pochopiť základné prvky, ktoré vytvárajú silný základ pre používateľskú skúsenosť. Nižšie sú uvedené kľúčové komponenty, ktoré by mali byť v popredí vášho procesu návrhu UX.
- Výskum používateľov: Výskum používateľov je základom dizajnu UX. Umožňuje pochopiť potreby a správanie cieľového publika. Medzi techniky patria rozhovory, prieskumy a pozorovanie. Cieľom je získať poznatky, ktoré budú podnetom pre rozhodnutia o dizajne prispôsobené skutočným potrebám používateľov.
- **Rámovanie káblov: * * Predtým, ako sa pustíte do podrobného návrhu, poskytuje wireframing plán vášho projektu. Ide o základné rozvrhnutie, ktoré načrtáva štruktúru a funkčnosť. Predstavte si wireframy ako kostru vášho návrhu, ktorá znázorňuje umiestnenie prvkov bez úplných vizuálnych detailov.
- Vytváranie prototypov: Prototypovanie transformuje vaše nákresy do interaktívnych modelov. Tento krok vám umožní otestovať a zdokonaliť vaše koncepty. Prototypy môžu mať rôznu podobu, od náčrtov s nízkou vernosťou až po simulácie s vysokou vernosťou, ktoré verne napodobňujú konečný produkt.
- Testovanie použiteľnosti: Aby ste sa uistili, že váš dizajn bude u používateľov rezonovať, vykonajte testovanie použiteľnosti. Ide o pozorovanie skutočných používateľov pri interakcii s vaším prototypom. Získaná spätná väzba je dôležitá pri identifikácii akýchkoľvek problémov s použiteľnosťou a pri zlepšovaní celkového používateľského zážitku.
Ak tieto komponenty začleníte do procesu návrhu UX, budete môcť vytvárať zážitky, ktoré budú nielen funkčné, ale aj príjemné pre používateľov.
Definovanie návrhu používateľského rozhrania
Návrh používateľského rozhrania (UI) sa zameriava na estetické a interaktívne aspekty digitálneho produktu. Vašou zodpovednosťou ako dizajnéra používateľského rozhrania je zabezpečiť, aby bolo rozhranie aplikácie atraktívne, vizuálne podnetné a ergonomicky jednoduché na navigáciu. Vaším cieľom je vytvoriť rozhrania, ktoré budú používatelia považovať za príjemné a intuitívne.
Pri zvažovaní vizuálnych prvkov návrhu používateľského rozhrania budete musieť venovať veľkú pozornosť:
- Farby: Výber správnej palety je veľmi dôležitý, pretože štúdie ukázali, že samotná farba môže zvýšiť rozpoznateľnosť značky až o 80 %.
- Typografia: Písmo, ktoré si vyberiete, musí byť nielen čitateľné, ale musí tiež zodpovedať osobnosti značky.
- Rozloženie: Logická a prehľadná štruktúra je nevyhnutná pre navigáciu používateľa.
Okrem toho nezabúdajte na dôležitosť reakcie pri navrhovaní. Väčšina používateľov má tendenciu menej sa angažovať v produkte, ktorý má problémy na mobilných zariadeniach, aj keď je im firma sympatická.
Pri svojej práci budete často opakovať návrhy, získavať spätnú väzbu a zdokonaľovať rozhranie tak, aby spĺňalo najvyššie štandardy použiteľnosti a estetiky. Vždy majte na zreteli potreby používateľov; váš dizajn by mal nielen dobre vyzerať, ale aj pôsobiť bezproblémovo a prirodzene pri interakcii.
Kľúčové komponenty návrhu používateľského rozhrania
Dobre navrhnuté používateľské rozhranie ponúka plynulú kombináciu vizuálnych a interaktívnych prvkov vrátane:
Platforma "všetko v jednom" pre efektívne SEO
Za každým úspešným podnikaním stojí silná kampaň SEO. Pri nespočetnom množstve optimalizačných nástrojov a techník, z ktorých si môžete vybrať, však môže byť ťažké zistiť, kde začať. No už sa nemusíte báť, pretože mám pre vás presne to, čo vám pomôže. Predstavujem komplexnú platformu Ranktracker na efektívne SEO
Konečne sme otvorili registráciu do nástroja Ranktracker úplne zadarmo!
Vytvorenie bezplatného kontaAlebo sa pri hláste pomocou svojich poverení
Sprievodcovia štýlom: Váš súbor nástrojov používateľského rozhrania by mal začínať sprievodcom štýlov. Ide o komplexnú príručku, v ktorej sú uvedené štandardy dizajnu - považujte ju za plán používateľského rozhrania. Zahŕňa špecifiká týkajúce sa:
- Typografia - veľkosti písma a štýly nadpisov
- Paleta farieb - primárne a sekundárne farby
- Obrázky - ikony a logá
Dizajnové systémy: O krok ďalej za príručkou štýlu je systém dizajnu. Ide o dynamický, živý rámec usmernení a komponentov. Zatiaľ čo sprievodca štýlom udáva estetický tón, systém dizajnu zabezpečuje konzistenciu prostredníctvom opakovane použiteľných komponentov a vzorov. Považujte ho za knižnicu a zároveň za knihu pravidiel, ktorá pomáha vášmu dizajnérskemu tímu pracovať s jediným zdrojom pravdy.
Interakčný dizajn: Dizajn interakcie je o vytvorení intuitívneho toku používateľov. Zameriava sa na:
- Tlačidlá - tvary a správanie pri kliknutí/presunutí
- Prepínače - veľkosť pre jednoduchú interakciu
- Posuvníky - vizuálna spätná väzba pri ich úprave
Nezabudnite, že konečným cieľom návrhu používateľského rozhrania je vytvoriť digitálny priestor, ktorý bude intuitívny a poteší používateľov. Využitím sprievodcov štýlov na dosiahnutie vizuálnej harmónie, využitím dizajnových systémov na dosiahnutie jednotnosti a implementáciou princípov interakčného dizajnu na vytvorenie pútavých používateľských rozhraní zvýšite celkový zážitok používateľa z produktu.
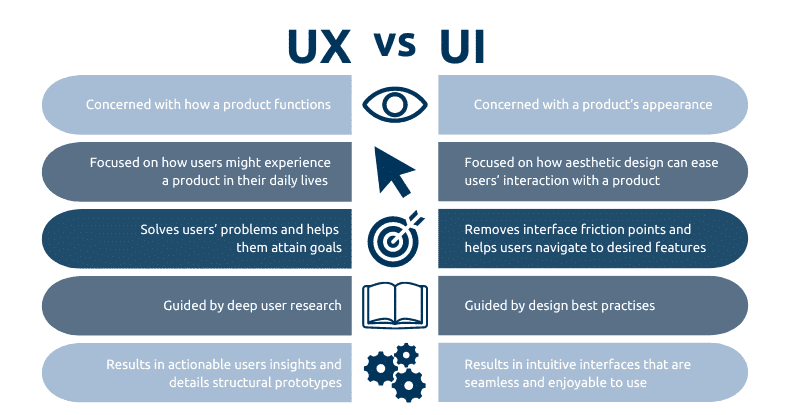
UX vs. UI: Pochopenie rozdielov

Tu je podrobná porovnávacia tabuľka, v ktorej sú uvedené hlavné rozdiely medzi dizajnom UX (User Experience) a dizajnom používateľského rozhrania (UI):
| Aspekt | Dizajn UX | Návrh používateľského rozhrania |
| Definícia | Zameriava sa na celkový dojem zo zážitku | Zameriava sa na vzhľad a funkčnosť povrchu výrobku |
| Cieľ | Zlepšenie spokojnosti zákazníkov a použiteľnosti | Vytvorenie atraktívneho a intuitívneho rozhrania |
| Proces | zahŕňa výskum, testovanie, vývoj, obsah a prototypovanie | Zameriava sa na prvky vizuálneho dizajnu, ako sú farby, typografia a tlačidlá. |
| Nástroje | Nástroje na tvorbu prototypov, ako napríklad Sketch, Axure | Nástroje na grafický dizajn, ako napríklad Adobe Photoshop, Illustrator |
| Výsledok | Zlepšuje interakciu s používateľom, rieši problémy s použiteľnosťou | Zabezpečuje estetický vzhľad výrobku |
| Požadované zručnosti | Analytické zručnosti, výskum, psychologické znalosti | Grafické zručnosti, kreativita, zmysel pre detail |
| Oblasť zamerania | Funkčnosť a efektívnosť stránky/aplikácie | Vzhľad a interaktivita produktu |
| Vplyv na používateľa | Ovplyvňuje to, ako ľahko môže používateľ dokončiť úlohy. | Ovplyvňuje emocionálne spojenie používateľa s produktom |
| Spätná väzba | Na základe efektívnosti a spokojnosti používateľov | Na základe estetickej príťažlivosti a vizuálneho vplyvu |
| Príklady | Vytváranie používateľských persón, mapy používateľských ciest | Navrhovanie ikon, výber farebnej schémy |
Symbiotický vzťah medzi UX a UI
Hoci sú UX a UI odlišné pojmy, fungujú ruka v ruke, aby zabezpečili úspech digitálnych produktov. Dizajn UX zahŕňa celú cestu používateľa na digitálnej platforme a zaoberá sa plynulosťou a intuitívnosťou interakcií používateľa.
Na druhej strane, používateľské rozhranie sú vizuálne dotykové body - napríklad tlačidlá a ikony - s ktorými používatelia interagujú. Na dosiahnutie optimálnych výsledkov musia obidve tieto oblasti spolupracovať a vzhľadom na to, že približne 70 % online podnikov neuspeje kvôli zlej použiteľnosti, integrácia UX a UI sa stáva nevyhnutnou na zvýšenie spokojnosti a udržanie zákazníkov.
Budúce trendy v dizajne UX a UI
Existujú určité trendy, ktoré sa vyznačujú inovatívnym prístupom a vplyvom na používateľskú skúsenosť v roku 2024:
Umelá inteligencia v dizajne:
Umelá inteligencia prináša revolúciu do spôsobu interakcie s digitálnymi produktmi. Začlenenie AI a automatizácie do procesu návrhu UX a používateľského rozhrania prináša dynamický prvok, ktorý môže revolučne zmeniť používateľské skúsenosti. Využitím sily personalizácie riadenej umelou inteligenciou sa rozhrania môžu v reálnom čase prispôsobovať vašim potrebám a preferenciám, vďaka čomu sa vám zážitky budú zdať jedinečne prispôsobené.
Hlasové používateľské rozhranie (VUI):
Jednoduchosť je kľúčom k UX novej generácie, pričom hlasová interakcia je čoraz bežnejšia. Vďaka pokrokom v oblasti VUI môžete vykonávať úlohy bez použitia rúk a užívať si prirodzenejšiu interakciu s technológiami.
Inkluzívny dizajn:
Dizajn UX sa stáva inkluzívnejším a zohľadňuje celú škálu ľudskej rozmanitosti. Oceňujú sa vaše individuálne skúsenosti, čo vedie k produktom, ktoré sú prístupné, zrozumiteľné a použiteľné pre každého bez ohľadu na jeho schopnosti alebo okolnosti.
Okolité používateľské skúsenosti:
Vaše digitálne interakcie sú čoraz plynulejšie, pretože sa pohybujete vo fyzickom a digitálnom priestore. Ambientné zážitky predvídajú vaše potreby a poskytujú intuitívnu, kontextovú interakciu bez toho, aby ste o ňu museli výslovne požiadať.
Sledovaním týchto trendov môžete predvídať, kam sa bude táto oblasť uberať, a využiť tieto inovácie na pútavejšie, personalizovanejšie a inkluzívnejšie interakcie s digitálnym svetom.
Balenie!
Investície do UX aj UI sú nevyhnutné na zabezpečenie uspokojivého používateľského zážitku od začiatku až do konca.
- Návrh UX zabezpečuje, aby funkčnosť produktu spĺňala potreby používateľov a poskytovala bezproblémovú cestu z bodu A do bodu B.
- Dizajn používateľského rozhrania medzitým dopĺňa túto cestu o vizuálne príťažlivé a interaktívne rozhranie, vďaka ktorému je každá interakcia príjemná.
Tu je jednoduchá rekapitulácia:
| Dizajn UX | Návrh používateľského rozhrania |
| Zameriava sa na celkový pocit | Zameranie na vizuálnu príťažlivosť |
| Zlepšuje použiteľnosť produktu | Vylepšuje rozhranie produktu |
| Zahŕňa testovanie používateľov a spätnú väzbu | zahŕňa farby, typografiu a rozvrhnutie |
Zdokonalením UX aj UI vaše digitálne produkty nielen splnia, ale aj prekonajú očakávania používateľov, čím podporia ich lojalitu a podporia obchodný úspech. Nezabudnite, že kombinácia UX a UI je to, čo na preplnenom trhu odlišuje špičkové produkty.

