
Intro
Image optimization is more than adding the alt text or renaming the file name.
It involves advanced techniques such as compressing images, using structured data, browser caching, and using a content delivery network.
So, are you ready to take your website's image SEO to the next level?
Read this post to discover what you need to do.
Contents:
- Structured Data
- Lazy Loading
- Image Compression
- Browser Caching
- Content Delivery Network
- Social Sharing Buttons
- Open Graph and Twitter Cards
- Mobile-Friendly
Structured Data
Structured data, also known as schema markup, is a type of code that allows search engines to better understand your content.
So, what are the benefits of using it for image optimization?
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
Firstly, it helps search engines to identify the context and purpose of your images. This can improve the relevancy of your visuals in search results and increase their visibility.
Secondly, structured data can enable rich snippets or enhanced listings that provide more information about your visuals directly in search engine results pages.
But let me tell you more.
Google supports different types of structured data for images, such as product, recipe, and video markup:
- Product Images
- Video and Animated Images
- Recipes
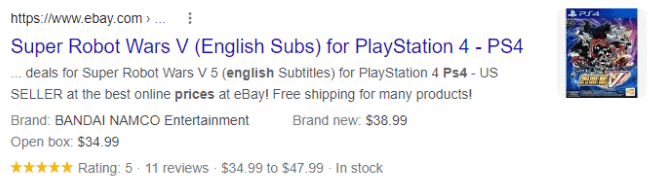
Product Images
Product images are crucial for e-commerce websites as they can significantly impact purchasing decisions.
By using the proper markup, you can provide important information such as price, availability, and ratings directly in search results.

The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
This helps potential customers make an informed decision quickly without having to click through multiple pages.
Video and Animated Images
If your website contains video or animated images, you can use schema markup to provide details such as title, description, and thumbnail URL.
It not only improves the relevance of your visuals in search results but also encourages users to click through and engage with your content.
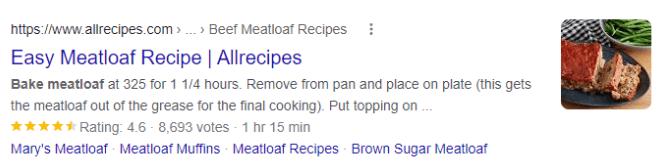
Recipes
For food bloggers or recipe websites, structured data for recipes can make a significant difference in attracting more traffic.

By including important information such as ingredients, cooking time, and ratings in the schema markup, your recipes can stand out in search results and increase click-through rates.
Now, how can you implement structured data for your images?
There are multiple ways to add structured data, such as using Google's Structured Data Markup Helper, adding it directly in HTML, or utilizing a plugin if you have a CMS like WordPress.
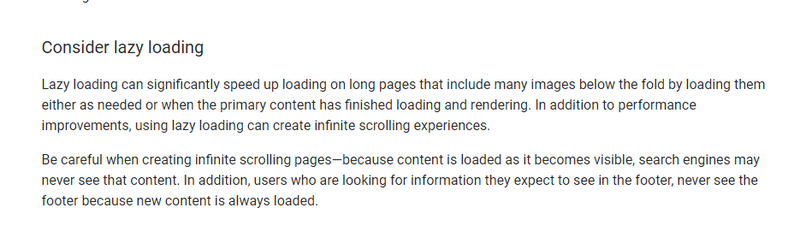
Lazy Loading
Lazy loading is a technique that delays the loading of non-critical resources on a web page until they are needed.
Google stated that it is a good practice for images as it can significantly improve page load time, especially on mobile devices with slower connections.

Essentially, this process can significantly enhance your website’s performance by minimizing the data loading requirements during the initial page load.
This optimization not only boosts site speed but also contributes to improving your SEO, given that loading time plays a crucial role as a ranking factor in search engine algorithms.
So, how can you achieve this?
Google offers a comprehensive guide explaining the importance of properly lazy-loading content, a crucial aspect for search robots to access content effectively. You can find the guide here. There are various methods available, all of which involve working with Javascript.
Luckily, if you’re using WordPress, there are numerous lazy-loading plugins available to optimize your website's performance. One popular option is the a3 Lazy Load plugin, known for its effectiveness in speeding up page loading times.
Apart from that, you can explore other alternatives like Smush, Image Optimization Lazy Load by Optimole, or Lazy Load by WP Rocket. Each of these plugins offers unique features and benefits to help you enhance your website's user experience.
Image Compression
Compressing images is a crucial step in optimizing your visuals for the web.
It reduces file size without significantly affecting image quality, resulting in faster page loading times.
There are multiple tools available online that help you compress images before uploading them to your website.
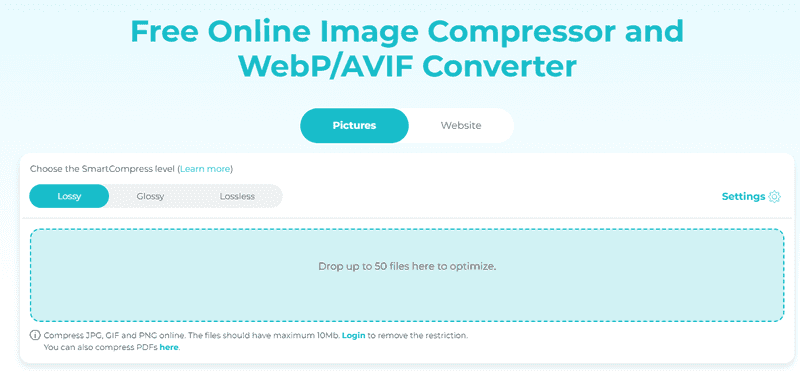
For example, you can use the ShortPixel free online image compressor to reduce the size of your images without compromising on quality.

You can choose the method between lossy, glossy, and lossless.
Lossy compression offers the most significant reduction in file size but may slightly affect image quality. Glossy compression provides a higher level of quality, and lossless compression maintains the original image quality while still reducing file size.
You can also consider using plugins if you have WordPress or another CMS.
Browser Caching
Browser caching is a mechanism that allows browsers to store static resources of a website, such as images, so they don’t have to be downloaded again when the user revisits the same page. This results in faster load times and improved website performance.
Enabling it for your images can significantly enhance user experience and reduce bandwidth usage.
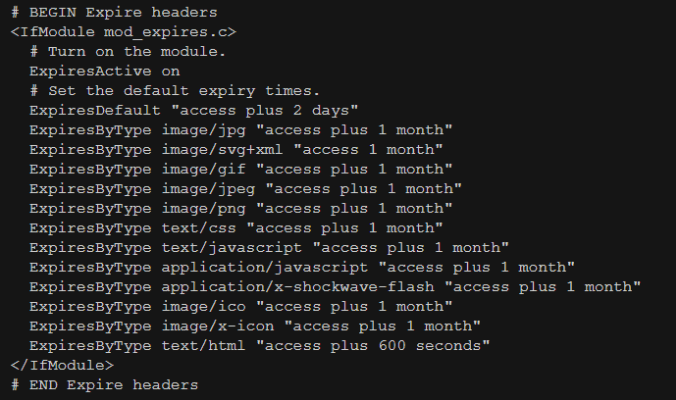
You can add browser caching directives to your server-side configuration.
An example of code could look like this:

Or, you can utilize plugins that offer this feature for CMS platforms like WordPress.
Some popular options include W3 Total Cache, WP Super Cache, and WP Fastest Cache.
By implementing this strategy, you can reduce the number of HTTP requests made to your server, improving site speed and ultimately benefiting your SEO ranking.
Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers distributed geographically, designed to deliver web content quickly and efficiently.
By using a CDN, you can reduce the distance between your website visitors and the server hosting your images.
This results in faster load times as the data has a shorter distance to travel, improving user experience.
For example, if your data is hosted in the US, but viewers from Europe or Asia are accessing it, a CDN can store and deliver your images from servers located closer to them.
Many hosting providers offer built-in CDNs for their customers.
If not, you can use external services such as Cloudflare, MaxCDN, or Amazon Cloudfront.
Implementing a CDN can significantly improve your website's performance, making it more accessible to visitors worldwide.
Social Sharing Buttons
Including social sharing buttons next to your images can allow users to easily share them on social media platforms.
This not only increases visibility and traffic to your website but also provides a better user experience by allowing users to engage with and share your content effortlessly.
You can add social sharing buttons manually by using HTML code, or use plugins for CMS platforms like WordPress.
Some popular options include Mashshare, AddToAny Share Buttons, and Social Warfare (my favorite one).

Choose the option that best fits your website's style and layout for a seamless user experience.
Open Graph and Twitter Cards
Open Graph and Twitter Cards are tags that allow you to specify how your images will appear when shared on social media platforms.
These tags provide a preview of the image, title, and description of your content, making it more visually appealing and engaging for potential viewers.
Including these tags in your website's code can significantly increase click-through rates and encourage more social media sharing.
You can add these tags manually or use plugins for CMS platforms like WordPress to automate the process.
Some popular options include Yoast SEO, Rank Math, and All in One SEO Pack.
Choose the plugin that best suits your needs and optimize your images for social media sharing.

Mobile-Friendly
With the majority of internet users accessing websites through their mobile devices, it is crucial to ensure your web design is mobile-friendly. This includes optimizing images for smaller screens and slower network speeds.
You can use responsive design techniques to automatically adjust image sizes and formats based on screen size or implement lazy-loading specifically for mobile devices.
Make sure to test your website's performance on different devices to ensure a seamless user experience for all visitors.
FAQ
Q: Do images impact SEO?
Yes, images can impact SEO in several ways.
Optimizing them can improve website performance and load times, leading to a better user experience and potentially higher search engine rankings.
Alt tags and captions also provide additional context for search engines, making your content more discoverable.
Q: Can image compression affect the quality of my images?
Yes, image compression can slightly affect image quality depending on the method used.
However, with proper techniques and tools, you can compress images without significant loss in quality.
It is essential to balance between file size reduction and maintaining image quality to ensure a positive user experience.
Experiment with different compression methods and compare the results to find the best fit for your website's needs.
Q: Can I use free images from the internet for my website?
It is generally recommended to use original images or obtain proper licensing for any images used on your website.
Using free images found on the internet may lead to copyright infringement and legal issues.
The All-in-One Platform for Effective SEO
Behind every successful business is a strong SEO campaign. But with countless optimization tools and techniques out there to choose from, it can be hard to know where to start. Well, fear no more, cause I've got just the thing to help. Presenting the Ranktracker all-in-one platform for effective SEO
We have finally opened registration to Ranktracker absolutely free!
Create a free accountOr Sign in using your credentials
If you do choose to use free images, make sure they are properly licensed for commercial use and give credit to the source.
It is always best practice to create or obtain unique, high-quality images for your website.
Final Words
Optimizing images for your website is crucial for improved performance, user experience, and SEO.
By utilizing techniques like browser caching, CDNs, social sharing buttons, and optimizing for mobile devices, you can enhance your website's overall quality and reach a wider audience.
Remember to always follow proper licensing guidelines and prioritize image optimization for a more successful online presence.

